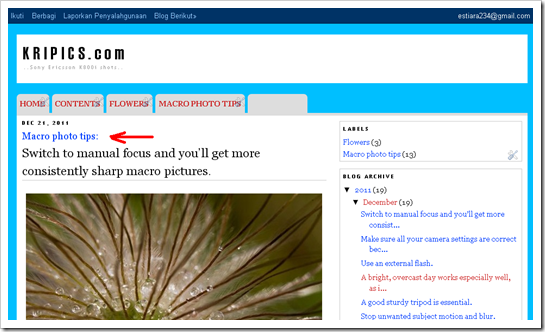
Untuk memindahkan label yang ada dibawah posting dan meletakannya ke atas judul posting Blogspot, maka caranya adalah sebagai berikut:
1. Login ke Blogspot –> Rancangan –> Edit HTML, lalu beri centang pada kolom Expand Template Widget.
2. Cari baris kode <span class='post-labels'> seperti dibawah ini dan kopi semua baris kode yang berwarna hijau:
<div class='post-footer-line post-footer-line-2'><span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span> </div>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span> </div>
3. Cari baris kode <div class='post hentry'> seperti dibawah ini:
<div class='post hentry'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
4. Paste dan letakan baris kode <span class='post-labels'> yang tadi dikopi (no.2) didepan atau diatas baris kode <h3 class='post-title entry-title'> sehingga baris kodenya menjadi seperti berikut:
<div class='post hentry'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>

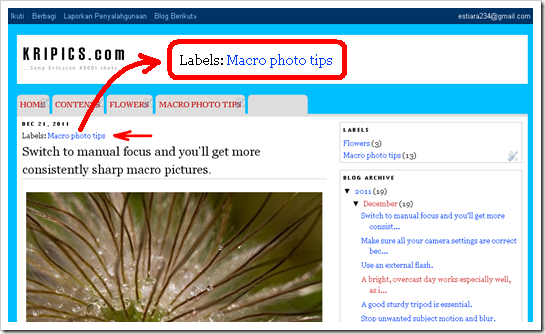
5. Simpan Template dan lihat hasilnya.
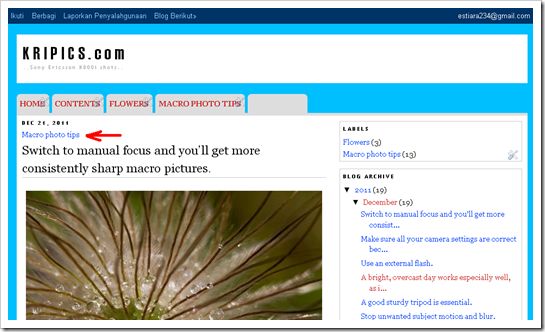
6. Jika ingin menghilangkan tulisan Labels yang berwarna hitam yang ada didepan nama label, maka hilangkan baris kode <data:postLabelsLabel/> pada langkah no.4.
7. Jika ingin membuat tulisan nama labelnya menjadi huruf tebal, tambahkan kode <b> didepan dan kode </b> dibelakang baris kode <data:label.name/> pada langkah no.4 sehingga baris kodenya menjadi seperti berikut:
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><b><data:label.name/></b></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><b><data:label.name/></b></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
Atau jika ingin membuat nama labelnya menjadi lebih besar, kode <b> dan </b> dapat diganti dengan kode berikut : <font size='4'><data:label.name/></font>, dimana jika ingin lebih besar lagi, maka angka 4 dapat diganti dengan angka yang lebih besar lagi.

Selamat mencoba :-)
Recent Posts :




0 comments:
Post a Comment